Rounded corners with editable radius - iPhone
Hello Cheetah forum - I am brand new in Cheetah and 3D modelling, and I hope you can give me some basic guidance.
I am working on something like an iPhone 5.
When modelling the body, I find it hard to design the rounded corners - which tool to use?
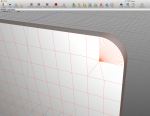
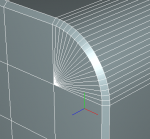
Attached example: I started with a box. Removed the corner polygons. Added a one fourth of a cylinder. Used the bridge tool to merge the items.
I now have a model which is hard to edit further, as the polygons does not match each other in geometry - e.g. Ring Cut, Extrude, Cover etc. I also face some issues with the render, where the cylinder meet the bridged parts.
I have also tried the bevel tool, but found it hard to manage the "corner radius".
Can anyone give me a hint how to build the iPhone 5 body with rounded corners and editable radius?
Do you by the way know any users in Denmark, Aarhus City, who might want to sell me some side-by-side training? Or somebody who would sell their modelling support on consulting basis?
All the best,
Claus
Hello Cheetah forum - I am brand new in Cheetah and 3D modelling, and I hope you can give me some basic guidance.
I am working on something like an iPhone 5.
When modelling the body, I find it hard to design the rounded corners - which tool to use?
Attached example: I started with a box. Removed the corner polygons. Added a one fourth of a cylinder. Used the bridge tool to merge the items.
I now have a model which is hard to edit further, as the polygons does not match each other in geometry - e.g. Ring Cut, Extrude, Cover etc. I also face some issues with the render, where the cylinder meet the bridged parts.
I have also tried the bevel tool, but found it hard to manage the "corner radius".
Can anyone give me a hint how to build the iPhone 5 body with rounded corners and editable radius?
Do you by the way know any users in Denmark, Aarhus City, who might want to sell me some side-by-side training? Or somebody who would sell their modelling support on consulting basis?
All the best,
Claus